DjangoのプロジェクトをEC2環境にデプロイする手順についてご説明いたします。
前提条件は下記の通り
- windows10
- Amazon Linux 2
- python3.7
現状
- Amazon Linuxのインスタンスを起動済み。
- Route53で名前解決済み
作成イメージ
環境構築
環境構築したインスタンスに接続する
接続にはTera Termを使用する。
インストールはこちらから
窓の社
インストールに関してはすべてデフォルトで問題ないです。
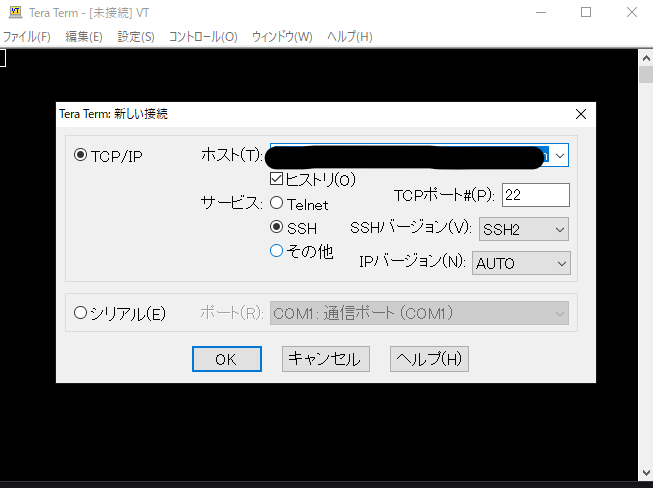
Tera Termを起動する。

ホスト名にパブリックDNSを入力する。
サービスはSSHを選択する。(セキュリティグループでSSHにポートを通している)
OKをクリックする。

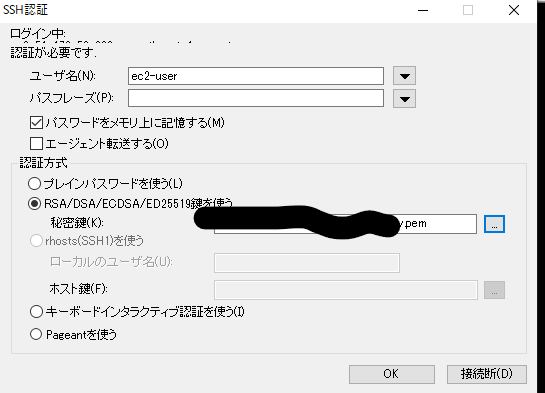
ユーザー名にec2-userを選択する。
認証方式にインスタンス作成時に作った、~.pemファイルを選択する。
これで接続し、CUI画面が出てきたら接続は完了。
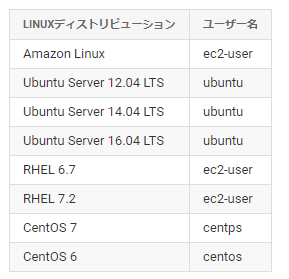
ちなみにログインする初期ユーザー名はLinuxのディストリビューションによって異なる。

必要なパッケージインストール
$ sudo yum update
$ sudo yum upgrade
$ sudo yum install python37
$ sudo yum install python3-devel.x86_64 #uwsgiがこれじゃないと入らない
$ sudo yum install nginx
$ sudo yum install git
$ sudo pip3 installl uwsgipython3-develなどをインストールしないとuwsgiがpip3に入りません。
間違えてpipのみでuwsgiをインストールしてしまうと後々uwsgiを起動するときに
No module name siteのようなバージョンが錯綜してわけのわからない状態になるので注意。
gitより作成済みのDjangoアプリをhttp経由でcloneする。
ログインしたec2-userの下の階層にcloneします
$ git clone http://hogehote階層はこのようなかんじ。
ec2-user
┣ .env/
┣ e-commerce/
┣ .gitignore
┣ db.sqlite3
┣ manage.py
┣ README.md
┣ requirements.txt
┣ core/
│ ┣ admin.py
│ ┣ apps.py
│ ┣ models.py
│ ┣ tests.py
│ ┣ urls.py
│ ┣ views.py
│ ┣ __init__.py
┣ djecommerce
│ ┣ .settings.py.swp
│ ┣ settings.py
│ ┣ urls.py
│ ┣ views.py
│ ┣ wsgi.py
│ ┣ __init__.py
┣templates/
│ ┣ home.htmlgit でcloneできたら仮想環境を有効にし、migrateしてサーバーを起動してみる。
$ source env/bin/activate #仮想環境有効化
(env) $ python magnage.py migrate
(env) $ python magnage.py runserver DNS名(ec2-11-222----ap-northeast-1.compute.amazonaws.com):80ここでブラウザで下記のアドレスを起動してみる。
EC2のパブリックIP:80
パブリックIPはElastic IPで設定したもの。
uWSGIでDjangoを起動する。
まず第一にuwsgi_paramsをプロジェクトディレクトリ配下に置く必要があります。(ここではe-commerceの下)
コマンドでコピーしてしまいましょう。
$ cd /etc/nginx/
$ sudo cp uwsgi_params /home/ec2-user/e-commerce/そしてuwsgiを起動します。ec2-userの下の階層で起動
$ uwsgi --http :80 --module e-commerce.djcommerce.wsgipython manage.py runserver ec2-11~ で起動したときと同じブラウザを開き動作を確認する。
uwsgiが裏で起動してて止めるためのコマンドは
$ killall -9 uwsgiまたここでuwsgiを起動するときのために上記のコマンドを毎回打つのはめんどくさいので、
uwsgi.iniというファイルををec2-userの下の階層に作ります。
#uwsgi.ini
[uwsgi]
chdir = /home/ec2-user/e-commmerce wsgi-file = djecommerce/wsgi.py master = true vacuum = true socket = 127.0.0.1:8001 virtualenv = /home/ec2-user/env
こちらを作成したら以下のコマンドで起動できるようになります。
$ uwsgi --ini uwsgi.ini(バックグラウンド実行させる際は)
$ uwsgi --ini uwsgi.ini &nginxを起動する
下記のコマンドを打ってまずは起動ができることを確認してください
$ sudo systemctl start nginx
$ sudo systemctl status nginxstatusコマンドでnginxがどのような状態にあるのか確認できます。
Activateの横が active (running)
となっていればok
またブラウザにElastic IPを打ち込んでnginxのページが表示されればokです。
設定ファイルをいじるため一旦終了します。
$ sudo systemctl stop nginx(終了であとでsudo systemctl restart nginxでも問題はない)
uwsgiとnginxを接続する
つなげるhttp関連の設定は/etc/nginx/nginx.confにある。
まずは中身を見てみる。
#/etc/nginx/nginx.conf
-----略-----
#for more information
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
listen [::]:80;
server_name _;
root /usr/share/nginx/html;
charset utf-8;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /40x.html{
}
error_page 500 502 503 504 /50x.html;
location = /50x.html{
}
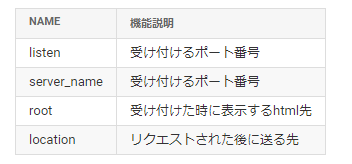
-----略-----特に重要な項目はこちら

イメージとしては server_name:listenで受け付けたらlocationのとこに返すよ。というイメージで大丈夫です。
そしてこちらのnginx.confは設定の親元でありあまりいじるのは望ましくない。
先ほどの4行目の include /etc/nginx/conf.d/*.conf;という記述がるため、設定ファイルはこちらに書き込んでいく。
設定ファイルはvimで編集する。
$ sudo vi /etc/nginx/conf.d/default.conf #管理者で編集する必要あり。結論から述べると以下のような記述にする。
#/etc/nginx/conf.d/default.conf
upstream django{
server 127.0.0.1:8001; #uwsgi.iniのソケット名で同じにする必要がある。
}
server{
listen 80;
server_name 11.222.33.444; #(Elastic IP)
location / {
root /home/ec2-user/e-commerce/templates/home.html; #こちらを記述しないとnginxのindexページになる。
uwsgi_pass django; #上記のupstreamで定義したもの
include /home/ec2-user/e-commerce/uwsgi_paramsl
}
}こちらで設定は完了。
もし http://ec.sample.com/homeで表示させたい場合は location /home {}と記述すればよい。
上記の設定をしたうえでnginxを起動する。
$ sudo systemctl start nginx再度ブラウザでElastic IPを打ち、アプリケーションが起動しているのを確かめる。
Route53で名前解決もしているため、ec.sample.comでも起動できているか確認する。
Done!!








コメント