nest js はcontrollerやserviceを作るために様々な便利コマンドがあります。
今回はその中でも便利そうだなというものを使用してみました。
準備
- node v16
- ubuntu 20.04
nest cliを使用するためにはnpmでグローバルインストールをする必要があります。
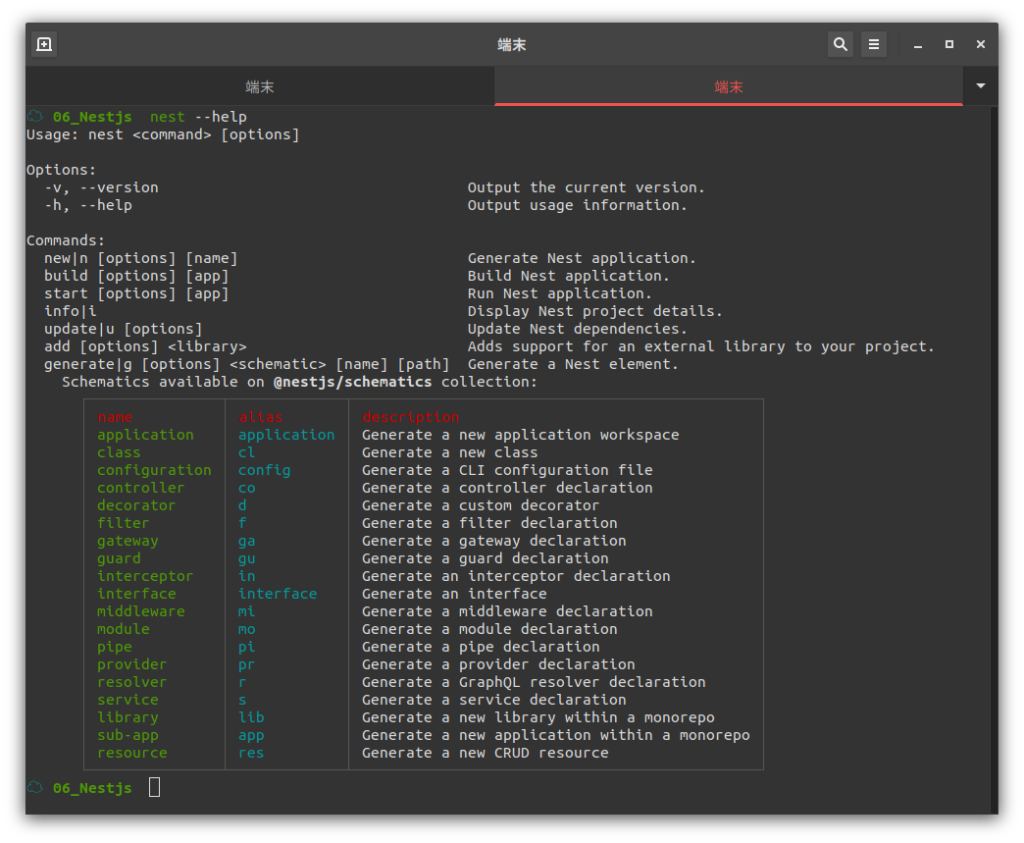
$ npm install -g @nestjs/clihelpコマンドかを打ってインストールされていることを確認します。

nest new
新しいnest アプリケーションを作成する際に使用いたします。
nest new コマンドは以下のように使用いたします。
$ nest new [app-name] [option]new は「n」にも省略可能です。
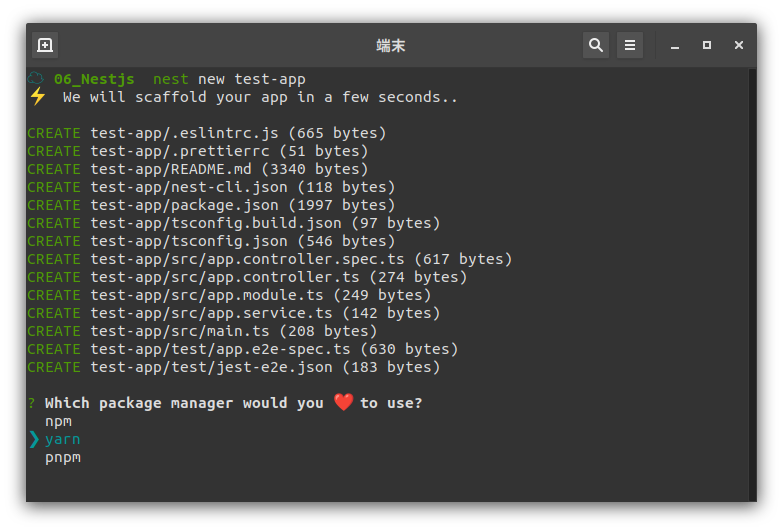
実際に使ってみましよう。

どのpackage managerを使用するか聞かれます。
ここではyarn を選択します。

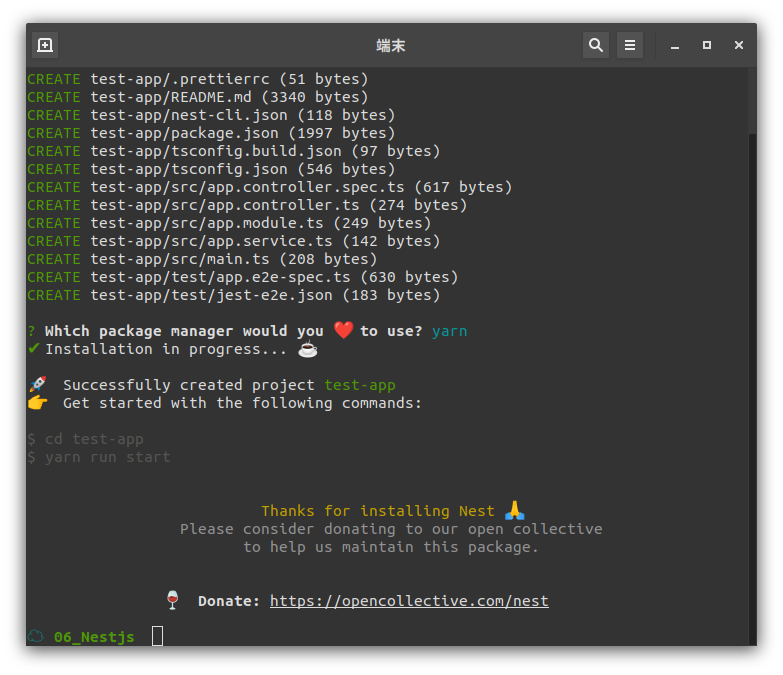
これでアプリケーションの作成は完了です。
今回はデフォルトで使用いたしましたが、optionsで--package-manager yarnなどを使用することでパッケージ選択の手間を少し省けます。
nest generate
generateコマンドでは様々なプログラムを新規作成などすることなく作成することが可能です。
Controller
Controllerをcliで作成してみましょう。
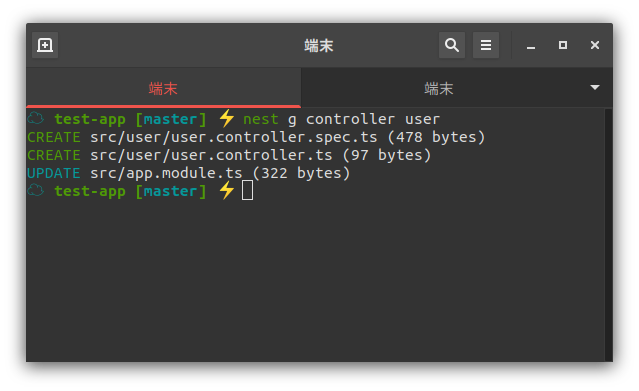
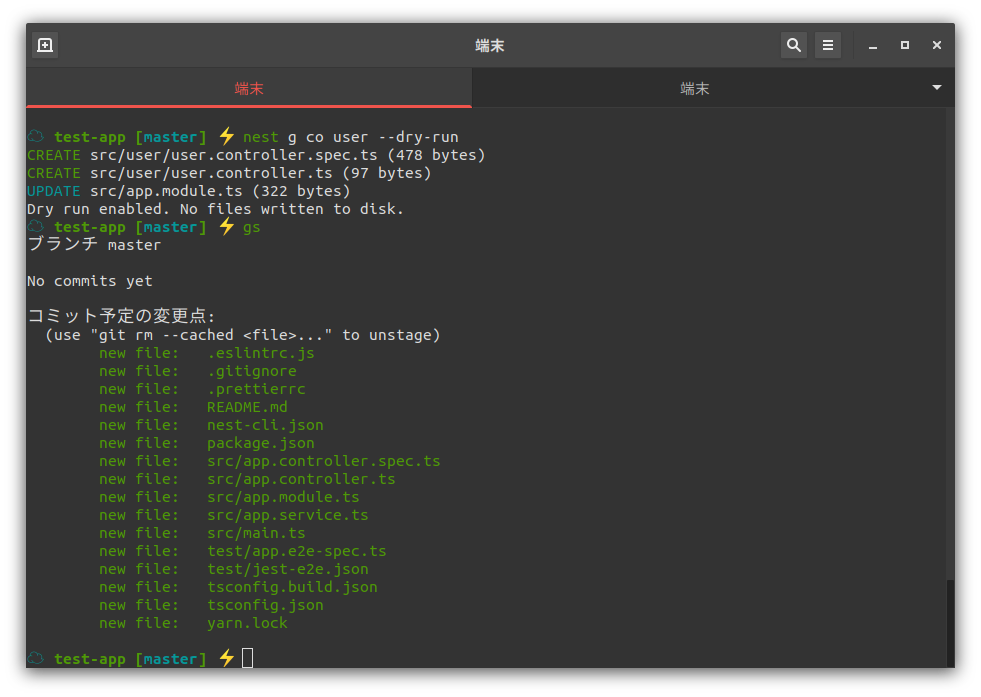
$ nest g controller user
controllerとそのテストファイルと、app.module.tsに登録まで実施してくれてますね。
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { UserController } from './user/user.controller';
@Module({
imports: [],
controllers: [AppController, UserController],
providers: [AppService],
})
export class AppModule {}
import { Controller } from '@nestjs/common';
@Controller('user')
export class UserController {}必要最低限感が強い
import { Test, TestingModule } from '@nestjs/testing';
import { UserController } from './user.controller';
describe('UserController', () => {
let controller: UserController;
beforeEach(async () => {
const module: TestingModule = await Test.createTestingModule({
controllers: [UserController],
}).compile();
controller = module.get<UserController>(UserController);
});
it('should be defined', () => {
expect(controller).toBeDefined();
});
});
これは地味に便利かもですね!
generateコマンド共通ですが、–dry-run or -d オプションを指定することでファイルシステムに影響なしにどんな変更をするか確認することができます。

Service
serviceは「service」or 「s」で生成可能です。
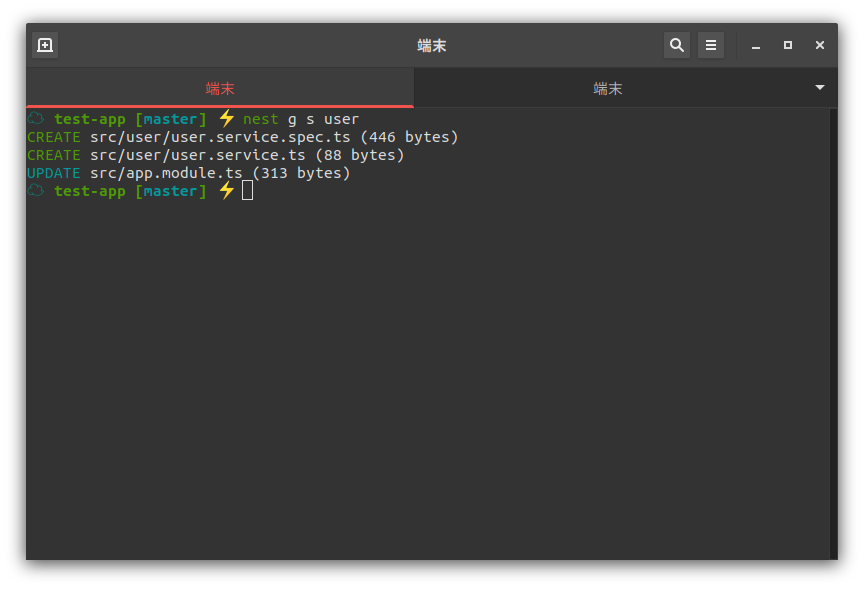
$ nest g s user
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { UserService } from './user/user.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService, UserService],
})
export class AppModule {}
import { Injectable } from '@nestjs/common';
@Injectable()
export class UserService {}import { Test, TestingModule } from '@nestjs/testing';
import { UserService } from './user.service';
describe('UserService', () => {
let service: UserService;
beforeEach(async () => {
const module: TestingModule = await Test.createTestingModule({
providers: [UserService],
}).compile();
service = module.get<UserService>(UserService);
});
it('should be defined', () => {
expect(service).toBeDefined();
});
});いずれもテストコードまで作成できるので便利ですね!
module
moduleを機能ごとに分ける際は、以下のコマンドを使用することでmoduleの導入を簡単に実行できます。
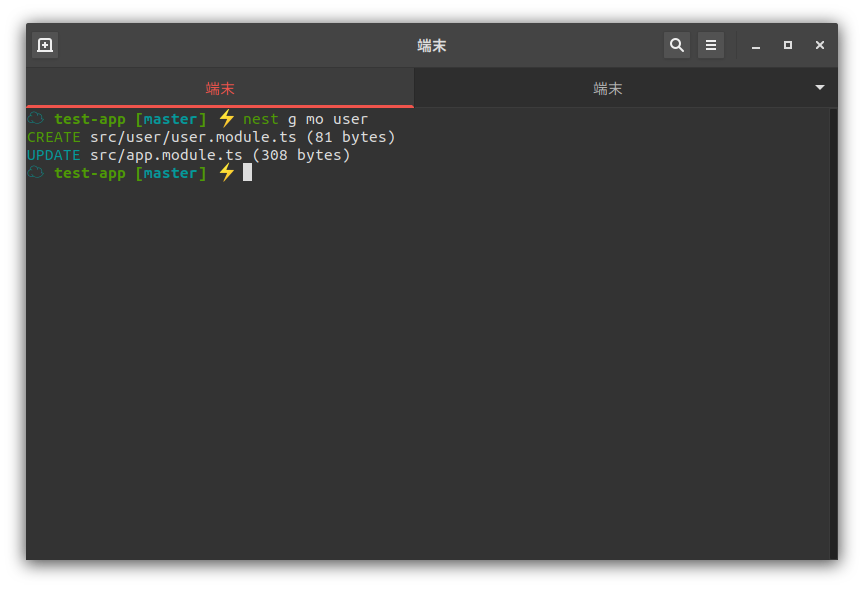
$ nest g mo user
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { UserModule } from './user/user.module';
@Module({
imports: [UserModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}importsに新規作成したUserModuleが適用されます。
import { Module } from '@nestjs/common';
@Module({})
export class UserModule {}
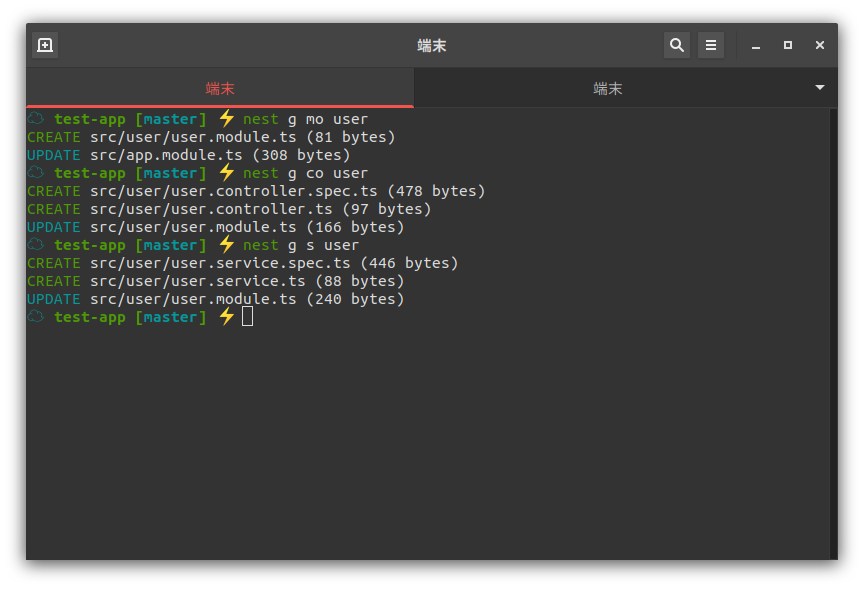
ちなみにgenerateコマンドでControllerとServiceを生成する際、同じ名称のmoduleが存在する場合は、app.module.tsが更新されるのではなくuser.module.tsに記載されます。
そのため機能追加時にmodule・controller・serviceを生成する際はmodule⇛controllerの順序で実行すべきですね。

import { Module } from '@nestjs/common';
import { UserController } from './user.controller';
import { UserService } from './user.service';
@Module({
controllers: [UserController],
providers: [UserService]
})
export class UserModule {}※user.module.tsのcontrollersとprovidersが更新される
guard
guardの雛形も作成できます。
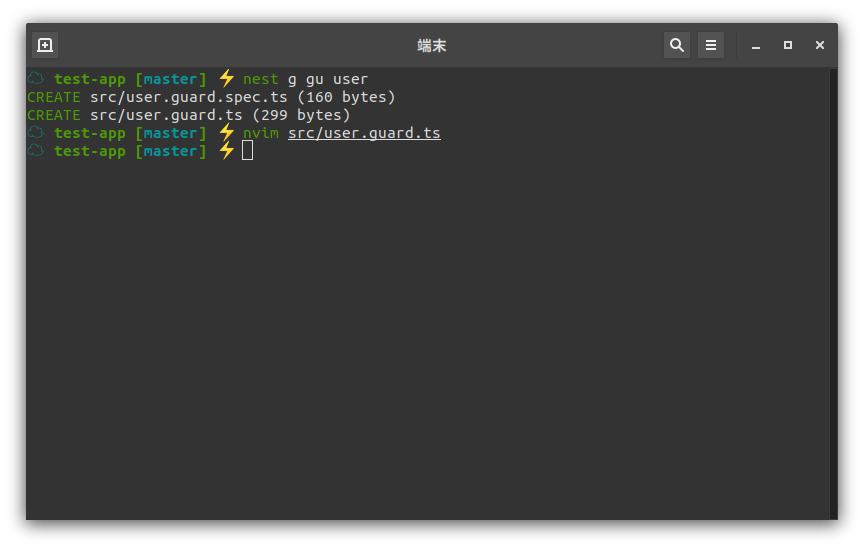
$ nest g gu user
import { CanActivate, ExecutionContext, Injectable } from '@nestjs/common';
import { Observable } from 'rxjs';
@Injectable()
export class UserGuard implements CanActivate {
canActivate(
context: ExecutionContext,
): boolean | Promise<boolean> | Observable<boolean> {
return true;
}
}import { UserGuard } from './user.guard';
describe('UserGuard', () => {
it('should be defined', () => {
expect(new UserGuard()).toBeDefined();
});
});
resource
ちなみにserviceやcontrollerをさらにまとめて作成可能なのがresourceコマンドになります。
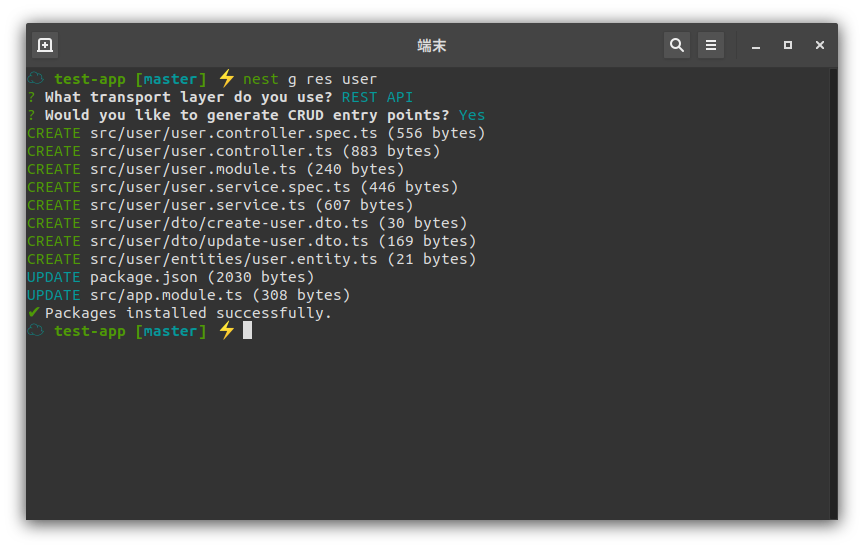
$ nest g res userここではREST APIを使用いたします。

おまけ
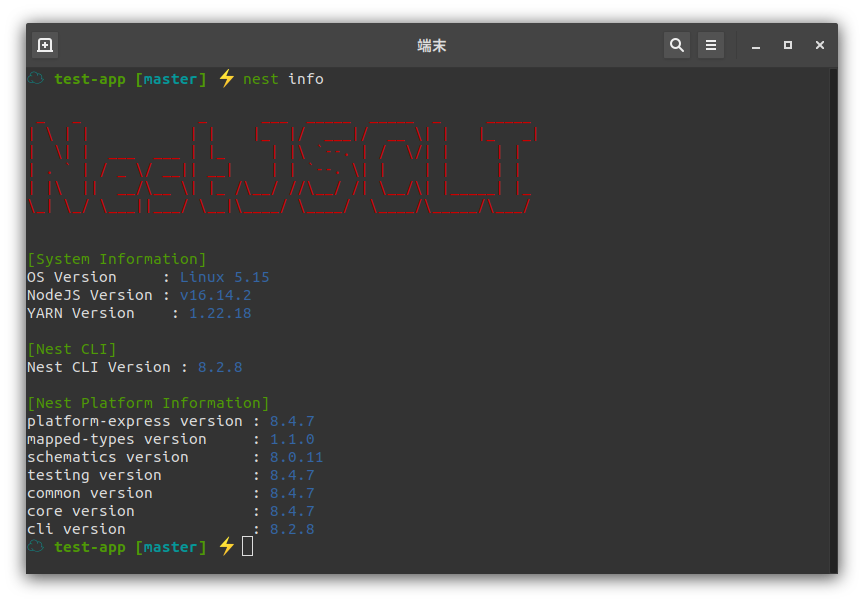
下記コマンドでsystem informationとnest platformのバージョンなどを確認することが可能です。
$ nest info
まとめ
今回紹介したものは一部ですが、こういうコマンドを知ってるかだけで少しは楽になりそうですね!
節約できる時間は数分かもしれませんが、なるべく早く仕事を終わらせられるようになりたいですね。









コメント